
Unity is known as a powerful tool for indie game developers. Here at Helios Interactive, we use it in many of our interactive games, applications and installations. I’ve found it to be a wonderful toolset for artistic expression and Creative Coding.
I was inspired to hold an introductory workshop to Creative Coding in Unity by the burgeoning community of the PDX Creative Coders. We gathered in the new Helios Labs studio in NE Portland. It was a fantastic group with visiting creative coders from Second Story, Wieden+Kennedy, Stublisher and Intel!
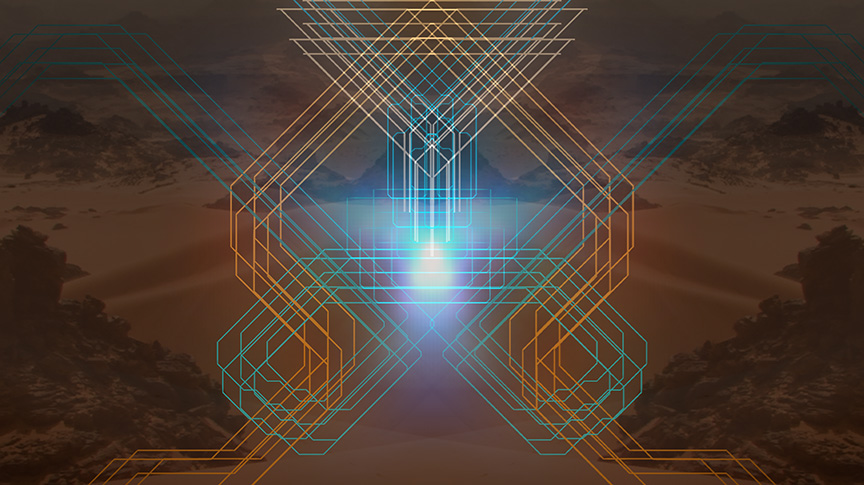
I provided an example project exploring the Trail Renderer in Unity. We started the workshop by all jamming with the Trails application while we listened to some music. We then opened the project and modified some colors and settings in the project for an easy introduction, and then we built most of the tool from scratch. After we had rebuilt the scenes, we shared our results and had some general Q&A and livecoding to dive a little deeper into everyone’s areas of interest.

You can learn more about the project by downloading the source code from Github or playing with the built Trails application. Feel free to modify the project and figure out how it was all put together! There are many notes in the Readme on how each scene builds from the previous one. Get in touch if you do anything interesting with it!
Source & Downloads
The source for the Workshop is available on Github. You can download the final playable version for Windows and Mac.
