
We’ve had our HoloLens development kits for a few weeks now, and they’re great fun to work with. However, with great fun and new holographic paradigms, we get the responsibilities of new design and workflow challenges.
An Incomplete Starting Point
There’s a great post by AndrewC of Unity on how to set up your UI in Unity for the HoloLens.
The missing component from the above post is exactly how big to make your Canvas in order for it to perfectly fill the total viewable area. If I want to fit 5 different items in the user’s field of view, I need to be able to lay them out on the screen and move them around, change their sizes, etc. The Unity Editor’s viewport does not accurately represent the user’s field of view, so I was left guessing, building, nudging, building, scaling, building, etc.
I decided to fix this, and dedicated hours of trial and error to a workable solution.
The Solution
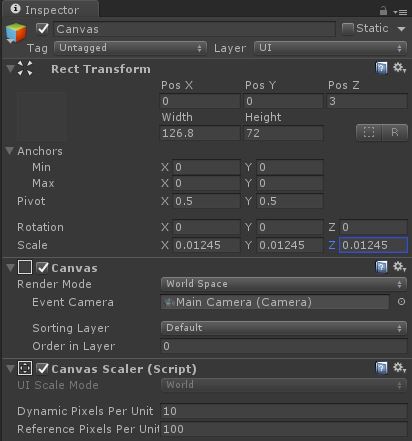
- Create a World Space Canvas attached to the Camera (or using a Tagalong, etc)
- Set its width to 126.8 and its height to 72 (mirroring the 1268×720 resolution)
- Set the Dynamic Pixels Per Unit to 10 on the Canvas Scaler
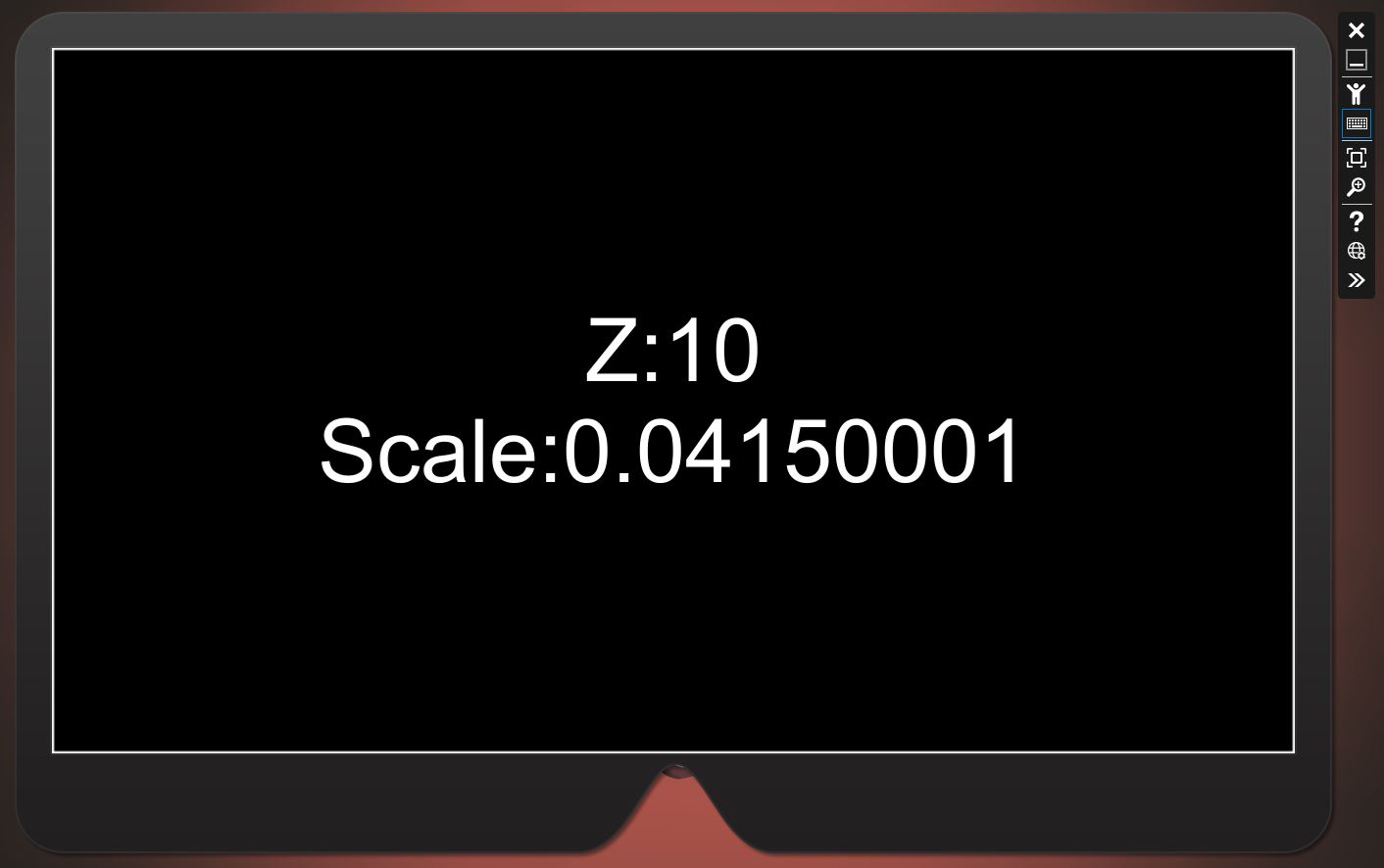
- Magic Time: to make the canvas the full size of the viewable area, set its scale to its z-distance from the camera * 0.00415f.

I’m doing this with a script, and I am able to move the UI from a Z distance of 1 to a Z distance of 10 while keeping the canvas filling the screen without going over. I add a Panel with a frame graphic so I can see the actual bounds of my UI and size all of my other elements to match. Like this:

Conclusion
With this information and magic number in-hand, our designers can create UI layouts at 1268×720 and know that they’ll be accurately represented in the HoloLens no matter the distance from the user. Please note that it’s actually really hard to see the full ‘viewable area’ – I’d recommend you keep a 10% padding or so from the edges of this area, and UI will probably be more comfortable if it’s implemented using a Tagalong script. But this method enables you to understand the size and layout of your UI objects so you can make those choices in your UI editor of choice and know they’ll be accurately represented in the headset.
