
As a company that thrives in cutting edge technologies, we at Helios are comfortable working in unchartered territory. For most of us, this is what makes the job so interesting. And while the technology itself poses challenges to our developers and operations crew, designing and communicating within these new mediums tests our design team as well. Since there aren’t always ‘best practices’, we must constantly work with our developers to see what works and doesn’t work within each medium. Moreover, client’s’ brand guidelines don’t have rules about how their brand should ‘look’ or ‘behave’ within these new mediums; they usually just cover print and web. But one of the most overlooked and underappreciated challenges that we face each day takes place before we even begin creating the look and feel of the content; it’s getting the concepts across to and ultimately approved by the clients. While many of our clients KNOW they want to use a certain kind of technology because it’s ‘hot’ (such as Augmented Reality or Virtual Reality), they have never actually experienced it firsthand, making it difficult to explain how an experience might work, look and feel.
Basic building blocks to projects such as UX and storyboarding, while always a job in and of themselves, are even harder when dealing with clients who can’t ‘picture’ how an experience works. How exactly does one create UX for an AR experience with holographic elements and multiple layers of depth? How does one create storyboards for a nonlinear 360° experience? How do you visually describe ‘gaze detection’ in an intuitive way? How do you show UI elements that aren’t supposed to be tucked into a corner of a screen because the experience completely surrounds the user? Getting clients to not only understand a concept, but to also 100% sign-off on something is crucial to a project’s success. Moreover, it usually has to be done in quick fashion (often in a day or two) AND many times be delivered as a shareable PDF (which some clients still insist on!). These are the challenges our design team faces everyday and this is the challenge we posed to RIT students this past semester.
Founded in 1829, Rochester Institute of Technology is a privately endowed, coeducational university with nine colleges emphasizing career education and experiential learning. It is recognized as one of the world’s top universities (2017 U.S. News & World Report, 2017 Princeton Review) and is a vibrant community teeming with students collaborating with experts and specialists: a hub of innovation and creativity. Starting with our CTO Ben McChesney, who is a RIT alumni, Helios has maintained a constant and rewarding relationship with the school. From making annual trips to the campus to providing feedback and encouragement to students during Career Day to hiring summer interns and permanent positions alike. This year, we not only participated in the portfolio review at Career Day, but also appeared on a speaking panel, and gave a lecture to graduates. Perhaps most exciting of all, we kicked off a semester-long project with Professor Michael Strobert, posing to students the question above: How do you visually communicate a VR or AR project to a client who has never even experienced the technology firsthand?
The students were encouraged to explore, discover and even invent new ways to tackle this challenge. We started out by giving them a choice of three different project types and allowing them to choose either AR or VR as their platform. Before, during and after honing their concepts, they were able to ‘play’ with a Google Daydream and a HoloLens that we left with them for the semester.
Helios played the role of both ‘a client who has never experienced AR or VR’, and a consultant providing insights to their approach and solutions based on our experience in the field, during the two trips to RIT we took during the semester. For both trips, the students presented their concepts whereby we gave our feedback. From beginning to end, we were thrilled to see their explorations and discoveries and even learned some things ourselves.
One such discovery was the ability to load 2D assets into the HoloLens for quick prototyping. Although the graphics can’t be ‘styled’ (e.g., no colors or rounded corners), this approach is an effective way to quickly preview the size of objects, text and how/where things can be positioned around the user. While this method wouldn’t necessarily work for all project types, for some, it would allow a fast way to show a client how a concept might work.
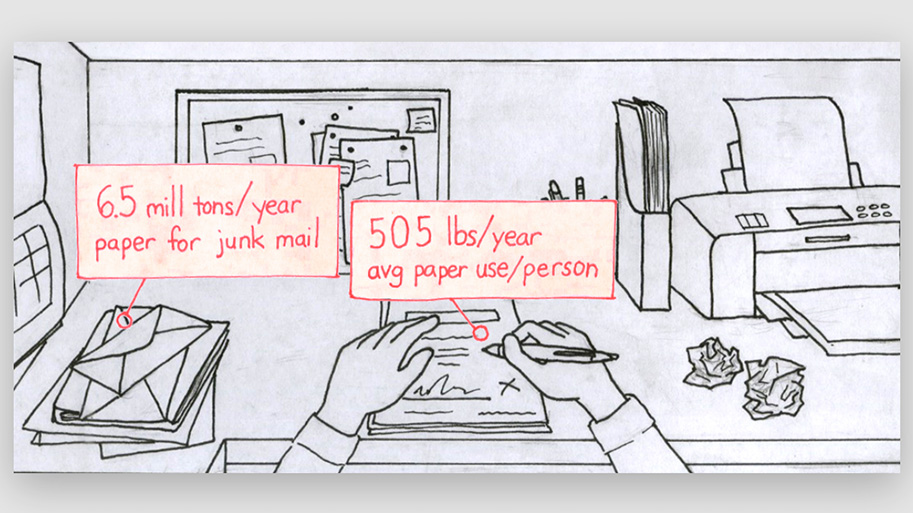
Another student created storyboards that included the guest in the frame, allowing us to visualize them interacting within the space. This was a clever way to show how the guest is immersed in the experience and helped to give a sense of scale. While many students were solving the basic challenge we presented, a few forged ahead and focused more on the UI of their concept and in some cases kept pushing the concept itself.

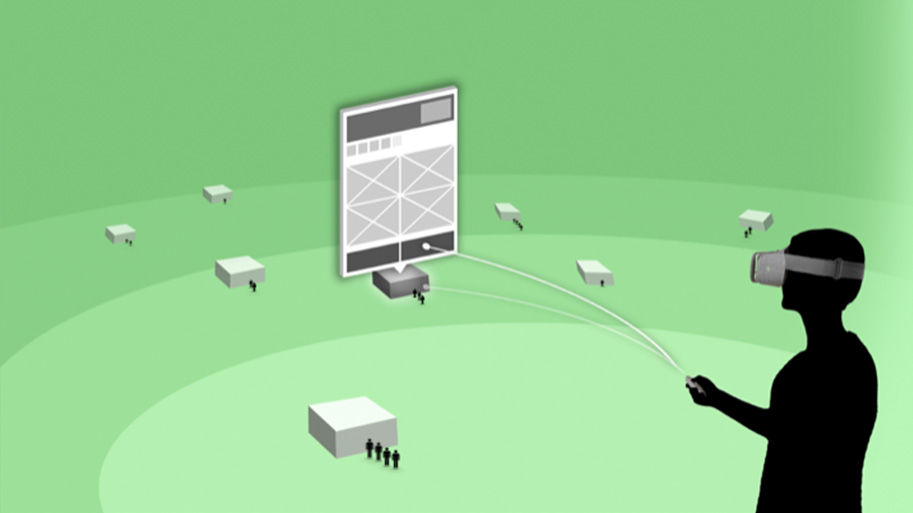
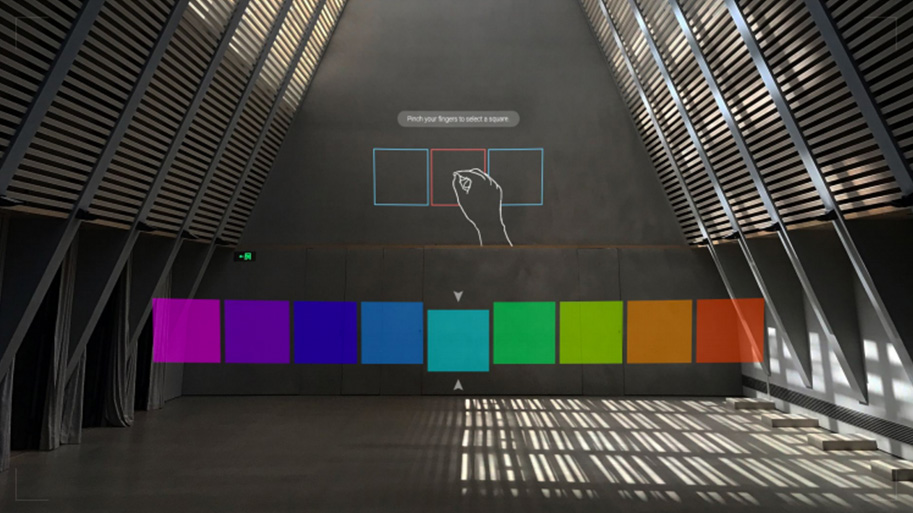
A student’s interesting solution for describing an experience within VR.

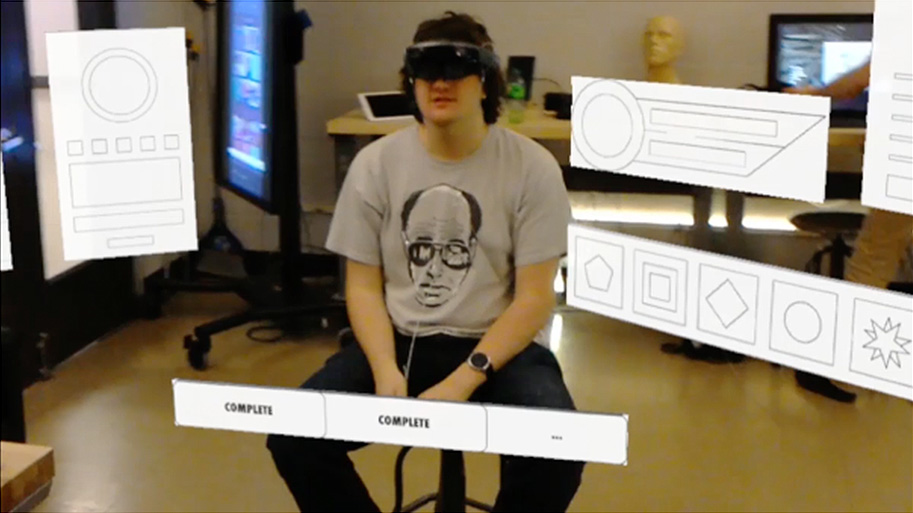
Quick prototyping in HoloLens.
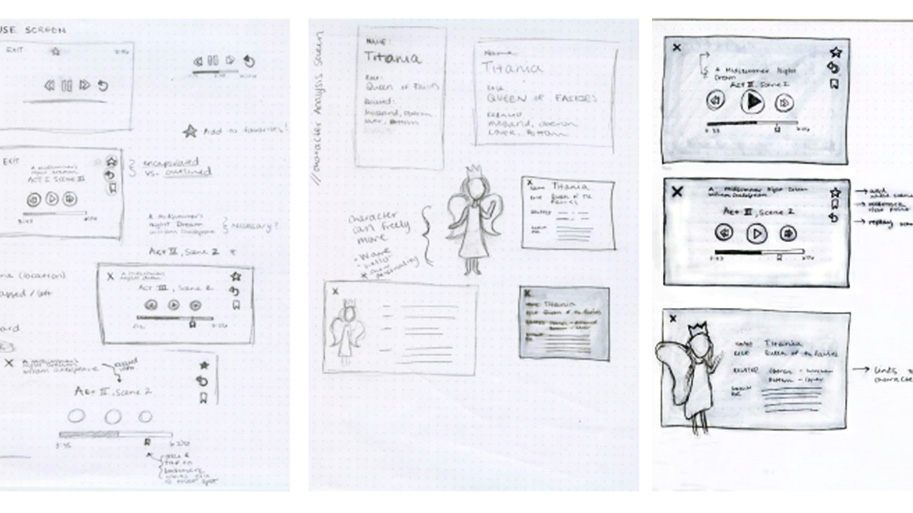
Sketches can still be an effective way to convey ideas quickly.

More storyboard sketches from another student.

A student’s hybrid of fleshed out storyboards and UX.
In general, we found that while most projects can still start out with basic wireframes, there isn’t a ‘silver bullet’ for creating great UX and/or storyboarding that will work across all VR and AR experiences. In fact, there are almost as many ways to storyboard an experience as there are experience types. This revelation actually helped to reinforce our own method for creating UX. Since we at Helios must be a little more efficient with our time, we’ve developed a hybrid that combines wireframes with storyboards. It allows us to think through each ‘screen’ or level of the experience while keeping track of the overall flow. Moreover, it breaks down elements for both the client as well as our designers and developers. Although inelegant, our hybrid deliverable allows them to focus on the concept without getting hung up on ‘look and feel’ at this early stage.
Another approach we’ve been tinkering with is doing UX in a 360 environment. By creating an easy-to-use Unity template for our UX designer to work with, basic 3D environments and assets can be placed within scenes and then exported to Vizor 360, an online tool which allows us to further flesh them out with annotations and links. So far, this is a very promising avenue that will allow us to easily share projects with client and internal developers.
In a world where the technology is advancing faster each day, Helios stays competitive by recognizing and tapping the greatest resource we have at our disposal: human creativity. And it is at this point of convergence between the technological and the human elements that our partnership with RIT continues to evolve and ultimately benefit our clients.
